GitHub Blog 란?
GitHub Blog는 GitHub Page에서 제공하는 서비스로 GitHub Repository에 저장된 정적 웹페이지들을 무료로 웹호스팅을 하여 만들어진 Blog 이다.
GitHub Blog 를 선택한 이유
- 네이버 블로그, Tistory, velog 등 선택지가 다양하지만 GitHub Blog가 가장 개발자 스럽다고 느꼈다.
- 부족한 Front End 개발을 채워줄 수 있다. MarkDown, Html, CSS 등 사용
- Git 커맨드에 노출되는 환경을 구성한다.
개발순서
- GitHub Page Repository 생성
- Jekyll 설치
- Jekyll 을 이용하여 로컬 테스트
- 기본페이지 만들기
- 블로그 기본 설정
- Favicon
- Open Graph
- CSS 를 이용한 기본 레이아웃 변경
- 글씨체 적용
- Font Awesome 을 이용한 아이콘 사용
- CSS 를 이용한 반응형 레이아웃 변경
- JS 를 이용한 카테고리 기능
- JS 를 이용한 태그 기능
- JS 를 이용한 블로그 내 검색 기능
- 페이지 속도개선
- 팝업 각주 기능
- 블로그 Google 에 노출시키기
회원가입 및 로그인 하기

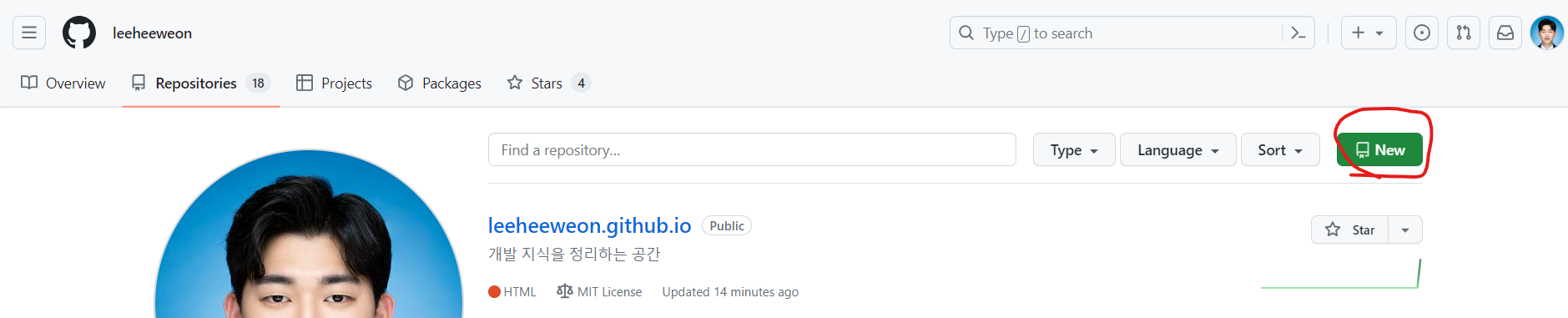
레포지토리 생성

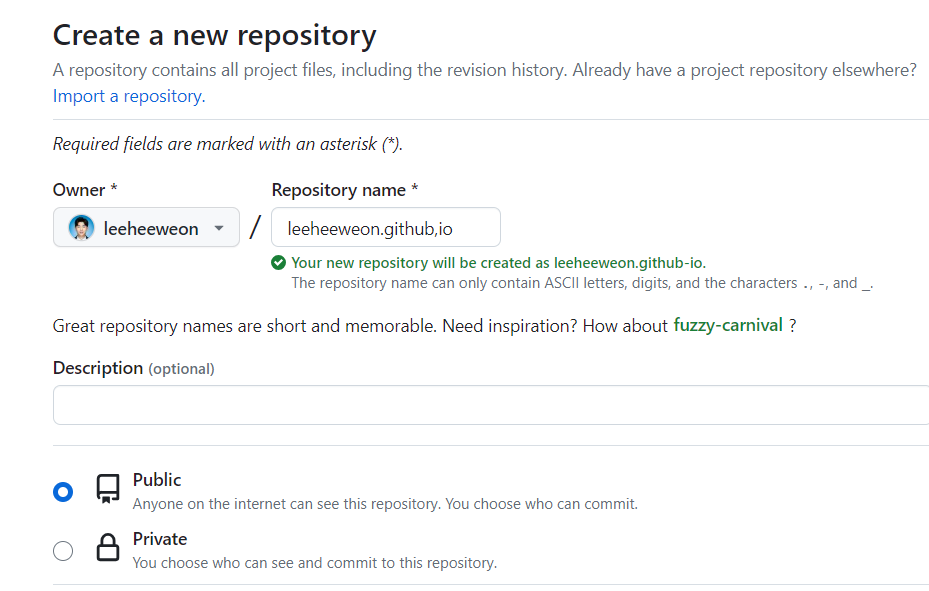
레포지토리 이름
 계정명.github.io 로 할것!
계정명.github.io 로 할것!
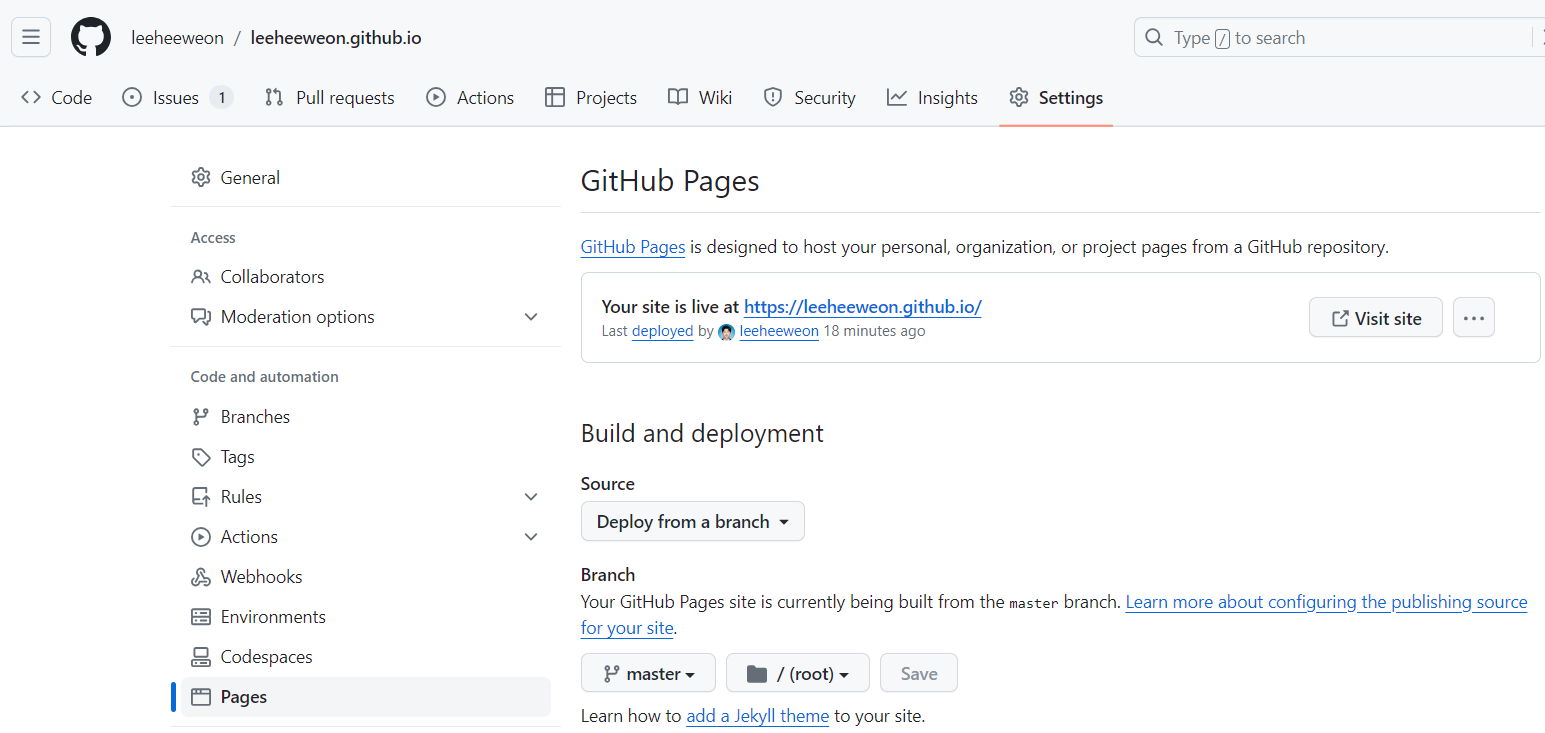
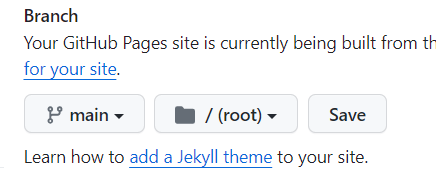
GitHub Pages 설정


Settings -> Pages -> branch선택 -> save클릭
GitHub Page 확인하기

GitHub Blog의 기본 세팅이 끝났습니다.
2편에서 계속